 天下程序员首页cx06.com
天下程序员首页cx06.com
 基本组件
基本组件
 小案例
小案例

place布局的优势:
place布局能相对于某个容器进行布局,可以达到漂浮效果
下面看代码
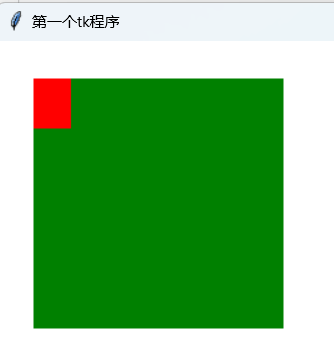
from tkinter import * class App(): def __init__(self,tk=None): self.createWidget(tk) # 组件集合===== def createWidget(self,tk): f1=Frame(tk,width=200,height=200,bg="green") f1.place(x=30,y=30) f2=Frame(f1,width=30,height=40,bg="red") f2.place(x=0,y=0) tk=Tk() tk.title("第一个tk程序") tk.geometry("600x500+100+200") tk['bg']="white" App(tk) tk.mainloop()
效果如下:

place 方法扩展:
其中:相对于父窗口的 relx rely relwidth relheight
relx=0.5代表组件居中
relx 和 rely选项指定的是相对于父组件的位置,范围是00 ~ 1.0,因此0.5表示位于正中间。那么relwidth 和relheight 选项则是指定相对于父组件的尺寸:
更多方法详情:
-- 下方表格详细列举了各个选项的具体含义和用法:
| 选项 | 含义 |
|---|---|
| anchor | 1. 控制组件在 place 分配的空间中的位置 2. N, NE, E, SE, S, SW, W, NW, 或 CENTER 来定位(EWSN代表东西南北,上北下南左西右东) 3. 默认值是 NW |
| bordermode | 1. 指定边框模式(INSIDE 或 OUTSIDE) 2. 默认值是 INSIDE |
| height | 指定该组件的高度(像素) |
| in_ | 1. 将该组件放到该选项指定的组件中 2. 指定的组件必须是该组件的父组件 |
| relheight | 1. 指定该组件相对于父组件的高度 2. 取值范围 0.0 ~ 1.0 |
| relwidth | 1. 指定该组件相对于父组件的宽度 2. 取值范围 0.0 ~ 1.0 |
| relx | 1. 指定该组件相对于父组件的水平位置 2. 取值范围 0.0 ~ 1.0 |
| rely | 1. 指定该组件相对于父组件的垂直位置 2. 取值范围 0.0 ~ 1.0 |
| width | 指定该组件的宽度(像素) |
| x | 1. 指定该组件的水平偏移位置(像素) 2. 如同时指定了 relx 选项,优先实现 relx 选项 |
| y | 1. 指定该组件的垂直偏移位置(像素) 2. 如同时指定了 rely 选项,优先实现 rely 选项 |
-- 跟 place() 一样
-- 将组件从屏幕中“删除”
-- 并没有销毁该组件,只是看不到了
-- 可以通过 place 或其他布局管理器显示已“删除”的组件
-- 以字典的形式返回当前 place 的选项
-- 以列表的形式返回该组件的所有子组件
-- 该方法仅适用于父组件
-- 跟 place_slaves() 一样