天下程序员首页cx06.com
天下程序员首页cx06.com
 基本组件
基本组件
 小案例
小案例

grid 相当于网格布局
为了生动形象描述下grid布局
大家可以看下面网格的结构:
| row=0 column=0 | row=0 column=1 | row=0 column=2 |
| row=1 column=0 | row=1 column=1 | row=1 column=2 |
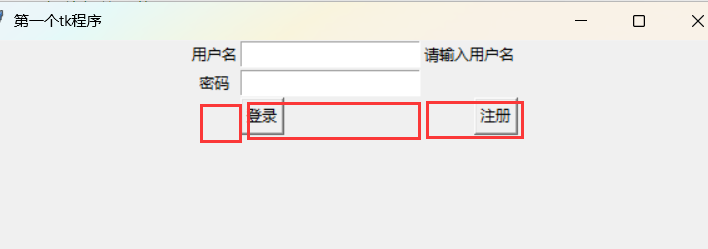
下面是一个登录注册案例:
self.l1=Label(self,text="用户名") self.l1.grid(row=0,column=0) self.e0=Entry(self) self.e0.grid(row=0,column=1) Label(self,text="请输入用户名").grid(row=0,column=2) Label(self,text="密码").grid(row=1,column=0) Entry(self,show="*").grid(row=1,column=1) Button(self,text="登录").grid(row=2,column=1,sticky=W) Button(self,text="注册").grid(row=2,column=2,sticky=E)
案例的结果图:其中,红色的框,就是网格,网格框是隐藏的,大家可以自己理解
sticky : W代表西 E代表东