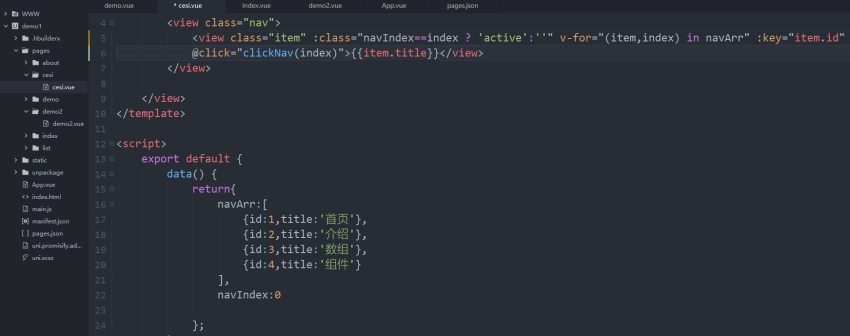
使用数据绑定的方式,做个点击导航高亮显示小案例。首先写个nav的盒子,里面的每一项用‘item’,数据的来源(定义一个navArr数组),简单配置一下(如下图)

下面就开始循环,循环item每一项,写for循环需要绑定一个key值(item:id)(如下图)

下面写下nav和item的样式,点击谁谁要高亮,前提是把这个类(active)写出来

现在要做个点击事件@click="clickNav",在methods中写出这个方法,通过clickNav这个函数传值@click="clickNav(index)",在methods中接收这个值,这个时候可以先console.log(e)普通输出一下,最后做一个判断navIndex:0,类里面做个:class动态绑定使用常用的三元表达式(:class="navIndex==index ? 'active':''"),动态改变navIndex的值(this.navIndex=e),成功了!


 天下程序员首页cx06.com
天下程序员首页cx06.com
 赞(0)
赞(0)