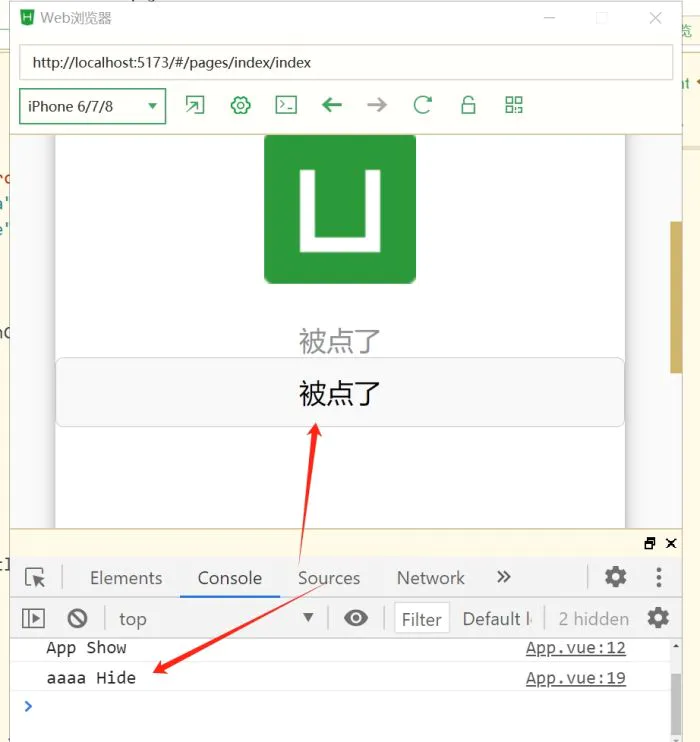
刚开始学啥都是一头蒙(昨天我真机没调试好,但是可以用内置浏览器演示)
但是做一个小页面案例就是最好的理解,如下图所示。
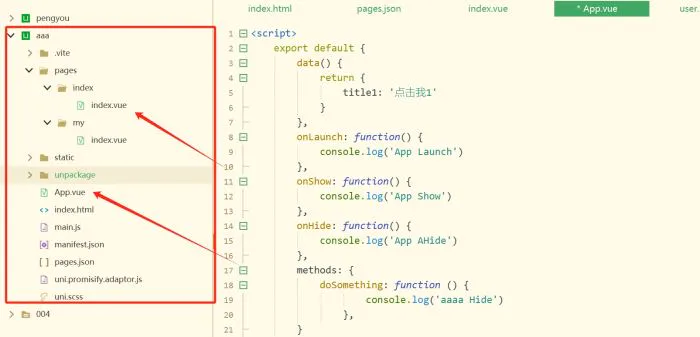
新建一个项目后,主要的东西是 app.vue 和目录 pages.
一、首先:app.vue(重点来啦)
其中 控制着,进入开启app时候,全局的一些数据,一些隐藏等的方法。
比如:onhide,我的理解是应用进入后台的时候全局执行的操作。
data里面是全局变量。methodes:里面是全局函数

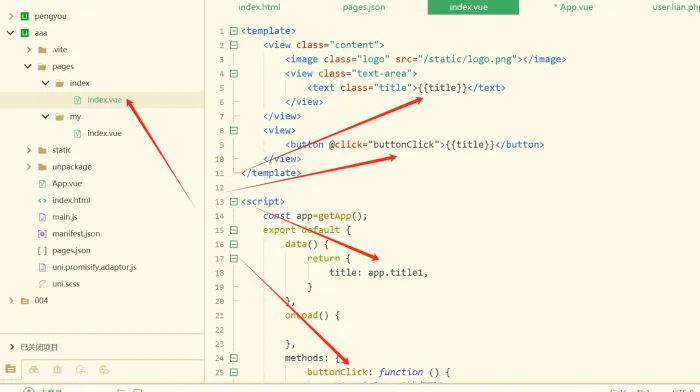
二、pages里面 index下面index.vue,如下图

1、里面的title {{ title }},这里的title代表本页面下面的 data里面的title.
本页的title呢,又可以调用全局(上面介绍的 app.vue)里面的title1 .具体调用方法
const app=getApp();
app.title1; 就代表了全局的title1
2、这里面的methods 可以直接调用 比如上面的,@click="下面的函数名"
当然,如果想调用全局的方法可以 app.doSomething() doSomething()在全局里面定义的方法就可以在这里面掉用。
小结:总体思路清晰多了。知道全局的东西在哪里定义。知道了,普通页面的东西在哪里定义。。而且发明这种思路的人,真的很不错。
下一步要研究下具体页面样式,如<template> 如view 如<image>
这里面的东西和h5里面还是很多不同的,需要学习下。还比如,动画消失。模板循环。。
对我来说还是未知。。。
下面上作品展示:

 天下程序员首页cx06.com
天下程序员首页cx06.com
 赞(1)
赞(1)